1. 准备挖矿设备及环境
挖矿设备:
您可使用GPU矿机进行挖矿。
目前只支持Nvidia显卡。Cuda12.0或以上,显卡驱动525以上版本。
操作系统:Ubuntu 18.04及以上,或Windows系统
挖矿软件:谷歌云盘下载链接。前期挖矿软件版本迭代较快,请及时更新、使用最新版本挖矿软件,以获得更好挖矿体验和更高收益。
2. 注册f2pool帐户
f2pool ALEO挖矿方式为用户名挖矿,需注册帐户并获取用户名。
访问f2pool官网,根据指引完成注册即可获取用户名,登录帐户后,在个人中心查看用户名,用于配置挖矿参数。
开始挖矿后,挖矿收益会自动累计在各自帐户中。绑定钱包后即可接收收益。
3. 设置挖矿参数
1)Linux系统
在此链接中下载并解压缩Linux版本的挖矿软件,在Ubuntu中运行如下命令:
sudo ./aleo_setup.sh -p stratum+tcp://aleo-asia.f2pool.com:4400 -w account_name.worker_name
在运行以上命令行之前,请确保已将相关文本替换为自己的挖矿信息。account_name需替换为您的f2pool帐户名,worker_name需替换为矿工号(自定义,建议使用15个字符以内的小写字母或数字组合)。

以下为主要命令行,请您根据需求运行如下命令行:
停止挖矿:
sudo ./stop_aleo.sh
手动启动挖矿:
sudo ./start_aleo.sh
查看日志:
tail -f prover.log
卸载aleominer:
sudo ./aleo_setup.sh -u
2) Windows系统
在此链接中下载并解压缩Windows版本的挖矿软件,右键点击此批处理文件“aleo.bat”,选择“编辑”,各项参数设置如下:
aleominer -u stratum+tcp://aleo-asia.f2pool.com:4400 -w accountname.workername
accountname需替换为您的f2pool帐户名,workername需替换为矿工号(自定义,建议使用15个字符以内的小写字母或数字组合),仅修改对应的字符,空格、标点均不要增减。
设置完毕后,保存并退出,双击运行“aleo.bat”文件,开始挖矿。
3) HiveOS
如选择使用HiveOS,可根据如下步骤设置钱包,并创建飞行表。
1. 添加钱包设置。点击Wallets标签,在要求添加ALEO钱包地址处添加您的f2pool帐户名。请注意,这里不能直接添加ALEO钱包地址。
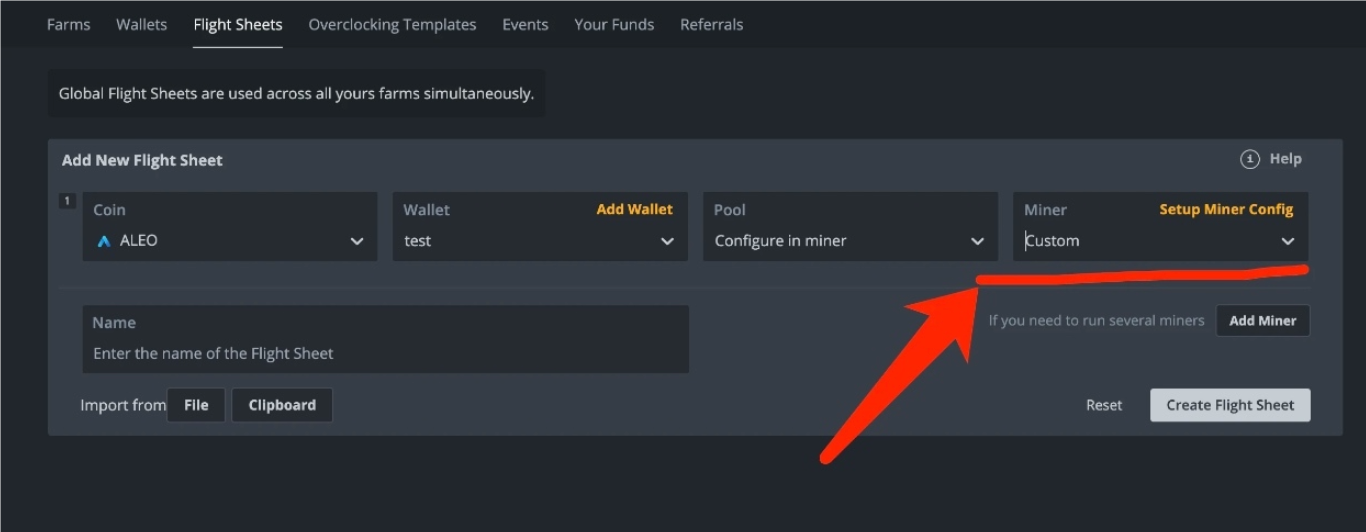
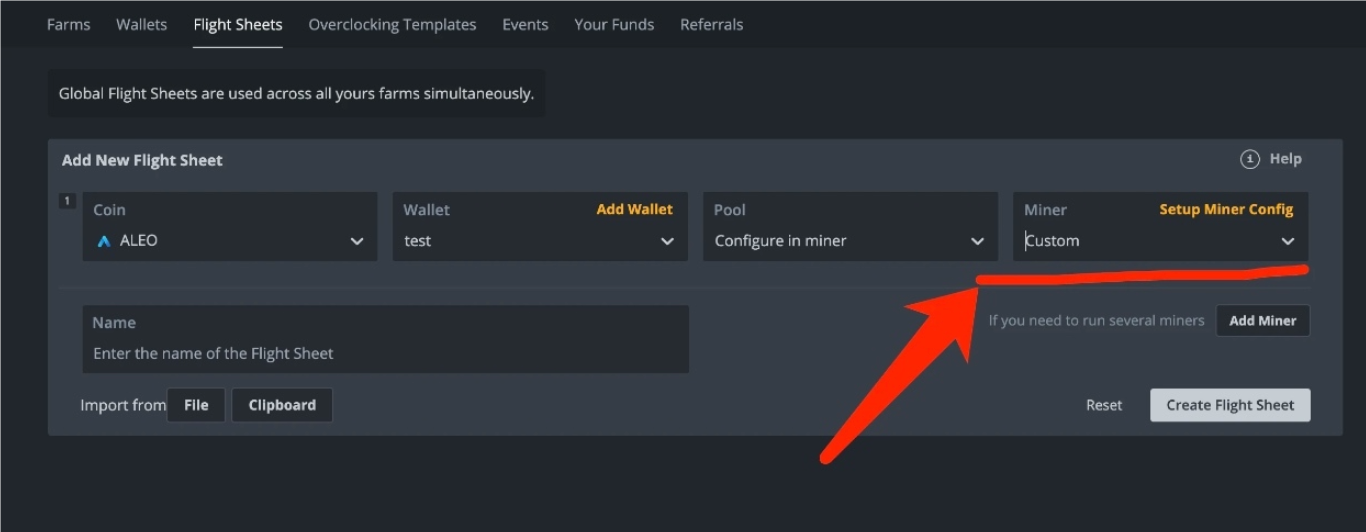
2.进入飞行表创建设置,点击“Flight Sheets”标签,在“Wallet”选项栏,点下拉菜单图标,选择第一步创建好的钱包设定。
3. 在飞行表创建设置的“Miner”选项栏,选择“Custom”自定义。

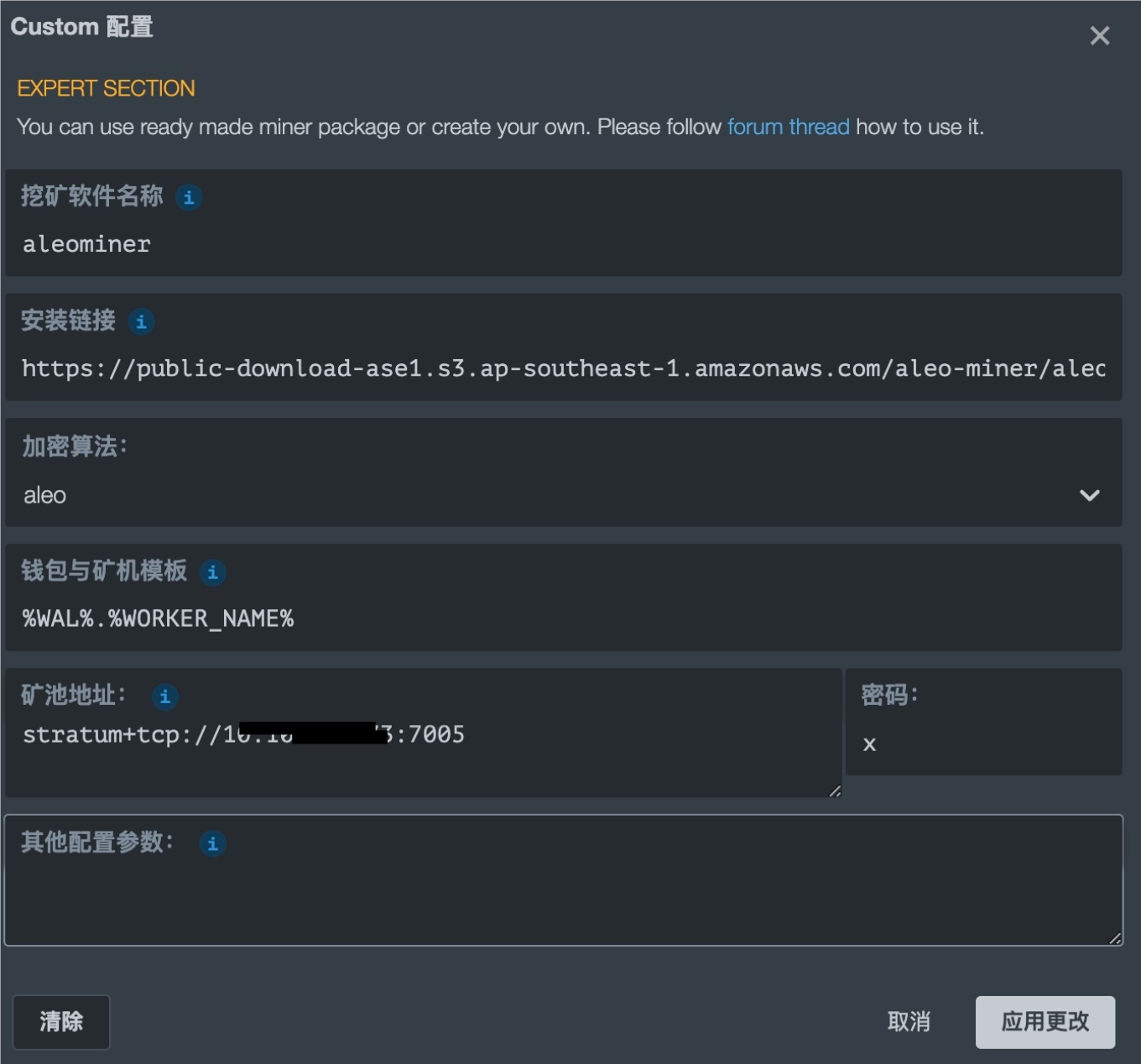
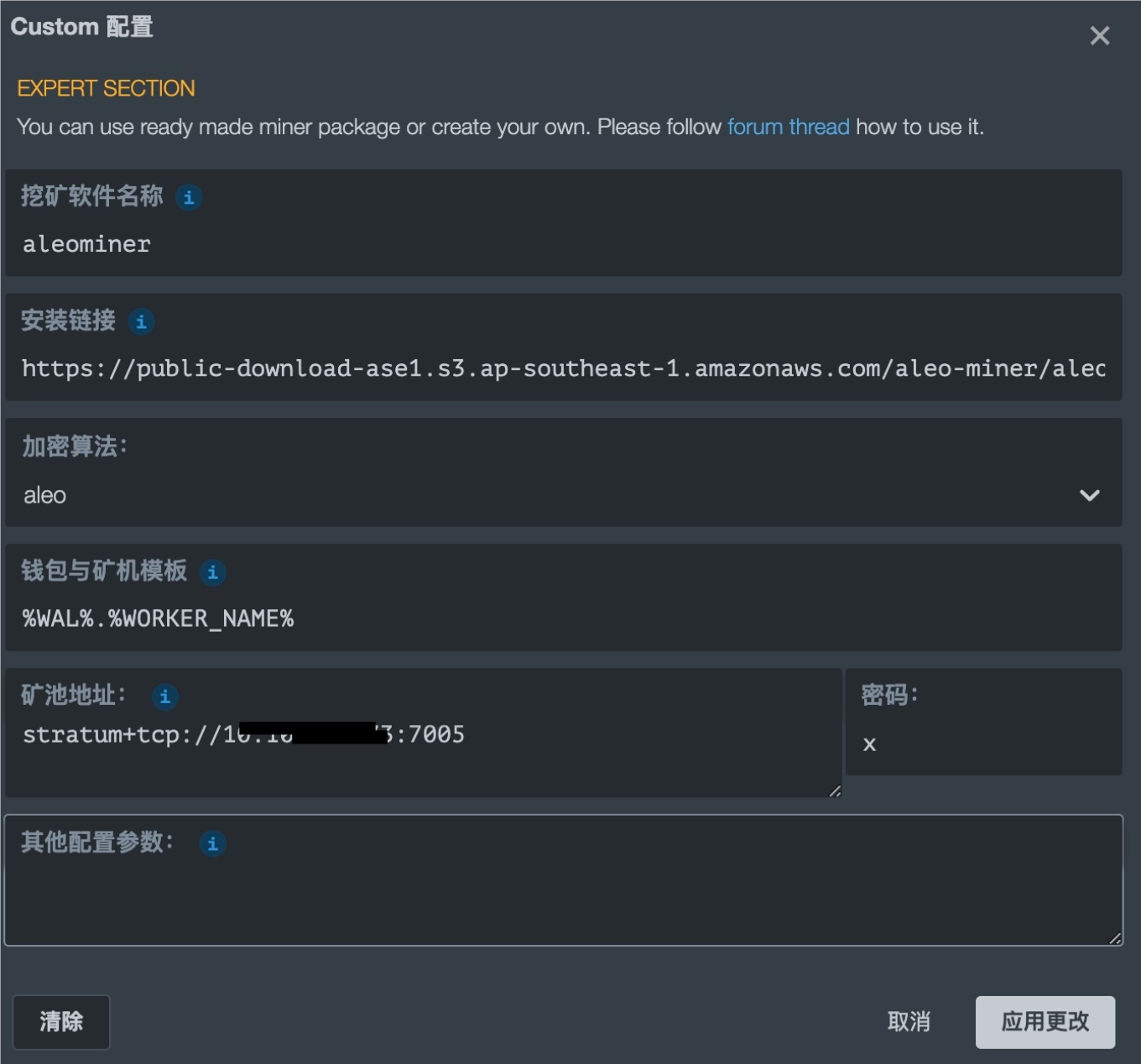
4. 点击“Setup Miner Config”,在弹出Windows上开始设置具体参数,参考下图。其中安装链接可在此文档中获取。随后,点击“Apply Changes”保存设置。

4. 回到Fight sheets设置页面,点击“Create Flight Sheet”,完成创建。
5. 将飞行表应用到你的矿机,并开始挖矿。
您可通过使用“Web Shell”查看挖矿日志,命令行如下:
tail -f /hive/miners/custom/aleominer/aleominer1.log
4. 矿机监控及收益查看
机器运行片刻并提交数据给矿池之后,即可查看矿机运行状态和收益情况,可以通过登录f2pool官网,在右上角切换到ALEO,即可查看矿机状态和收益情况,使用“矿工管理”和“付款记录”功能,可以查看更多详情。
也可以通过App(点击下载),登录后切换币种至ALEO即可查看。
如对Aleo挖矿有疑问、需要帮助,可以咨询客服。
5. 常用链接
Aleo官网
区块浏览器


 数字藏品
数字藏品